CASE STUDY - 2019
Green Apple Books
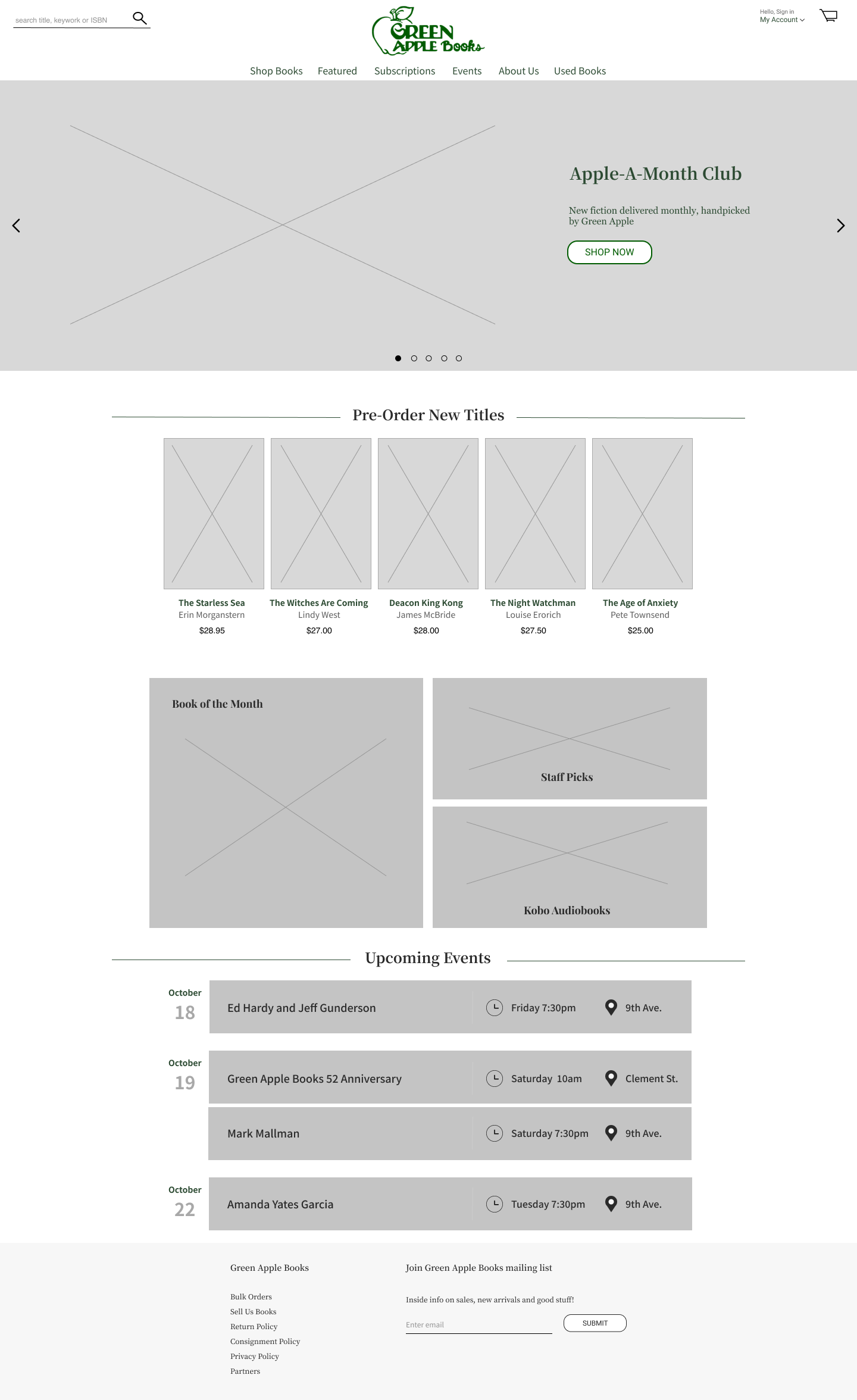
Green Apple Books is a local San Francisco based bookstore that has held a special spot in the hearts of it's clientele for over 50 years. The business' website, however, is outdated and difficult to navigate as a user due to inconsistent positions for the shopping cart feature and long checkout process.
I revamped the existing site by altering the information architecture of the sites navigation, refreshing the dated design and providing consistency amongst different pages and features on the site.
TIMELINE
2-week conceptual project through General Assembly
ROLE
Lead UX designer - discovery, user research, design, animation, user testing
TOOLS

.png)